🎄Open UI Advent Calendar: Day 8 / Customizable Select Element Ep.6
Published on
Updated on
`<selectmenu>`のその後:`<selectlist>`に至るまで
Table of Contents
Table of Contents
はじめに
Customizable Select Element Ep.5では、CSE の Explainer が MS 内で考案され、<selectmenu>として Intent to Prototype が出たところまでお話ししました。
<selectmenu>のその後: <selectlist>へ
<selectmenu>は 2023 年 5 月の Google I/O で発表され、Chrome Canary の Experimental Web Platform Features フラグを有効にすることで、試すことができました。
- What’s new in CSS and UI: I/O 2023 Edition | Blog | Chrome for Developers
- selectmenu prototype | Open UI
この時点で、Intent to Prototypeが出されてから実に 3 年の月日が経っていました。
<selectmenu>には、Popover API と CSS Anchor Positioning という新しい Web の機能が使用されるなど、技術的な挑戦が仕様に組み込まれており、当時は注目を集めました。
(※ 一旦命名の変遷にのみ着目しているため、その間に起こった技術的な出来事は後回しにします)
しかし、そんな<selectmenu>が改名の提案を受けたのは、その発表からわずか 1 ヶ月後の 6 月半ばのことでした。
この提案の初期主張は次の通りです。
- 「Menu」は通常、サブメニューやアクションなどの追加機能を持つ、選択可能なオプションのリストを指すことが多い
- 「Menu」という用語はポップアップインタラクション全般を指すこともある
- しかし、「selectmenu」は Combobox パターンに近く、これはドロップダウンリストと入力フィールドを組み合わせた UI である
- 「Menu」と「Combobox」の認識差異による誤解が、アクセシブルかつ一貫性のある UI を設計する際に問題となりかねない
<selectmenu>を<selectbox>に改名することで、より Combobox パターンに近しい選択ツールであることを明確にできる
確かに、APGにも Menu パターンは次のように定義されており、何らかのアクションを伴う要素のリストを提供するものであることが一般的であるとわかります。
A menu is a widget that offers a list of choices to the user, such as a set of actions or functions. Menu widgets behave like native operating system menus, such as the menus that pull down from the menubars commonly found at the top of many desktop application windows.
Menu and Menubar Pattern | APG | WAI | W3C

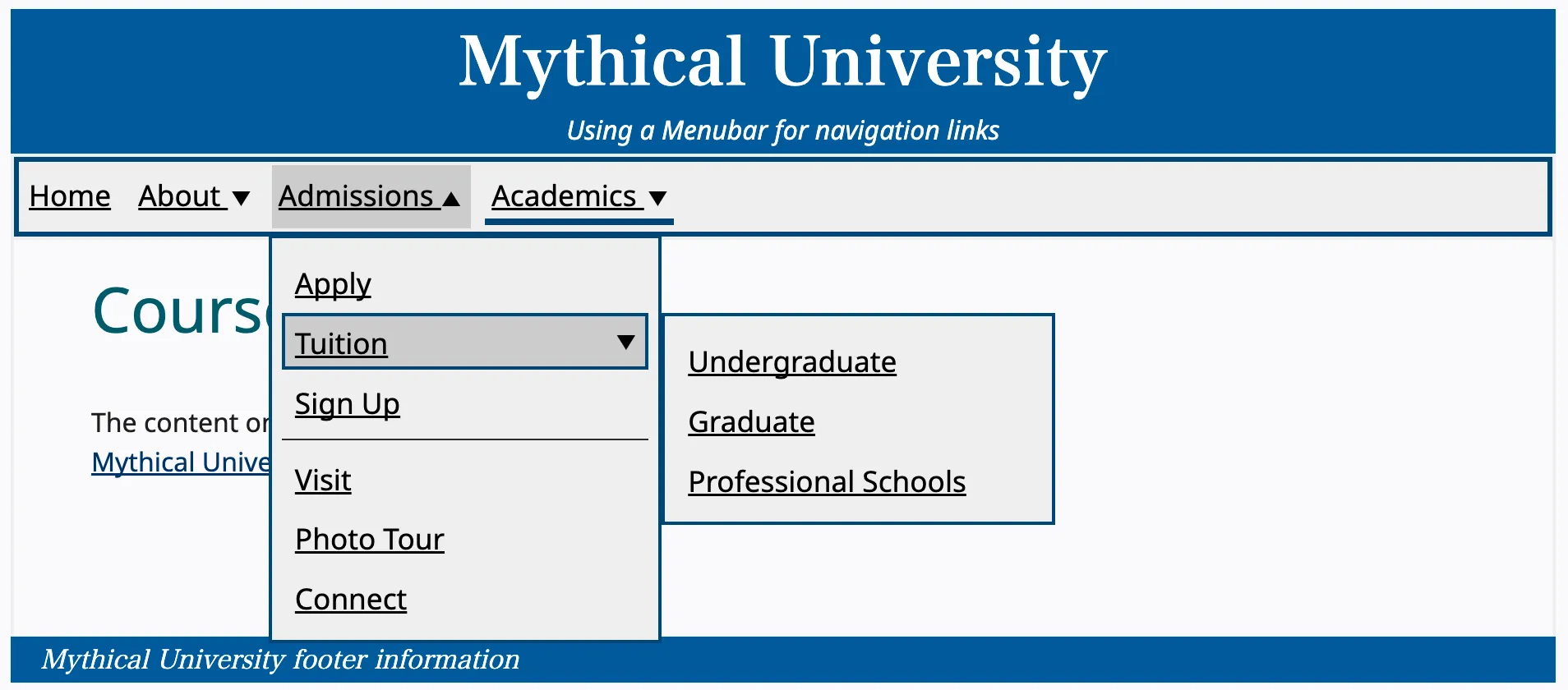
画面遷移のアクションを伴うMenuの例 - 出典: APG | WAI | W3C Navigation Menubar Example
一方の Combobox パターンは、値の選択肢がリストなってポップアップで表現さると定義されています。また、入力フィールドとリストを組み合わせた UI であったり、選択のみの UI であったりしても Combobox と見なされます。
A combobox is an input widget that has an associated popup. The popup enables users to choose a value for the input from a collection. The popup may be a listbox, grid, tree, or dialog.
…
The combobox pattern supports several optional behaviors. The one that most shapes interaction is text input. Some comboboxes allow users to type and edit text in the combobox and others do not. If a combobox does not support text input, it is referred to as select-only, meaning the only way users can set its value is by selecting a value in the popup.
Combobox Pattern | APG | WAI | W3C
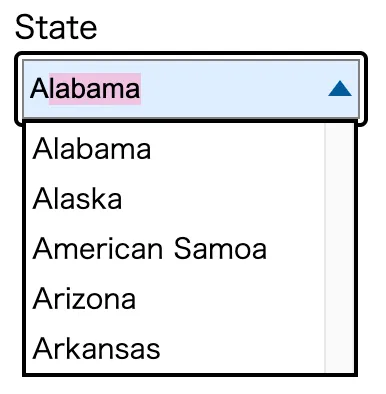
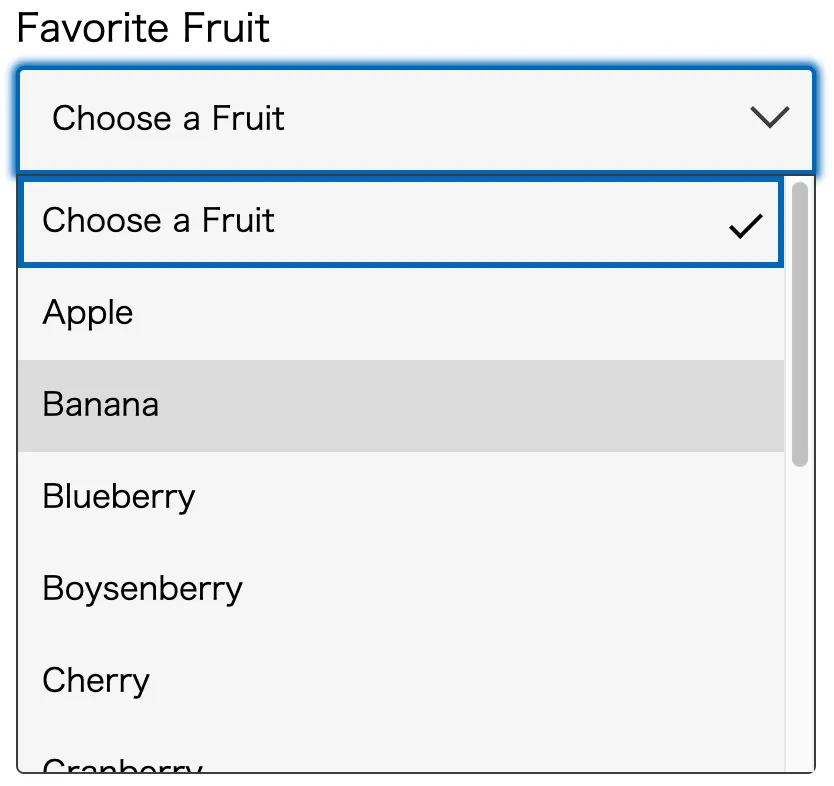
| 入力フィールドのあるCombobox | 選択のみ可能なCombobox |
|---|---|
 |  |
Comboboxの例 - 出典: APG | WAI | W3C Editable Combobox With List Autocomplete Example, Select-Only Combobox Example
APG を踏まえると、「<selectmenu>は Menu パターンではない」という初期主張には一定納得でき、Open UI のメンバーの多くもこの提案に興味を示すことになります。
しかし、「<selectmenu>は Combobox パターンに近いので<selectbox>にすべき」という主張に関してはどうでしょうか。
Combobox の APG によると、Combobox は「Listbox と input を組み合わせた UI パターン」、または「select そのもの」を指すと言えます。
この定義に基づくと、Combobox は「Listbox を input の入力値によって変更した結果得られる UI である」ということができ、<selectbox>という命名をしてしまうと、Listbox や Combobox など、他の「box」との混同を招く可能性があると指摘されています。
しかしながら、Combobox は「select そのもの」を指すこともできるため、<selectbox>には一定の正当性があるという意見もありました。
<selectbox>の提案に関する指摘の最終的な結論としては、将来的に Menu パターンに利用されることも考えて、とりあえず<selectmenu>はやめておこうとなりました。
具体的な命名に関しては、Telecon で話し合われた結果、次の 6 つが提案されました。
<selectmenu><selectbox><selectlist><choose><picker><picklist>
この後のコメントは議論というか、気に入った名前と好きな理由をお互い自由に述べていってて(AIに聞いた結果を共有してる人もいて)、なんだかはちゃめちゃしていました。
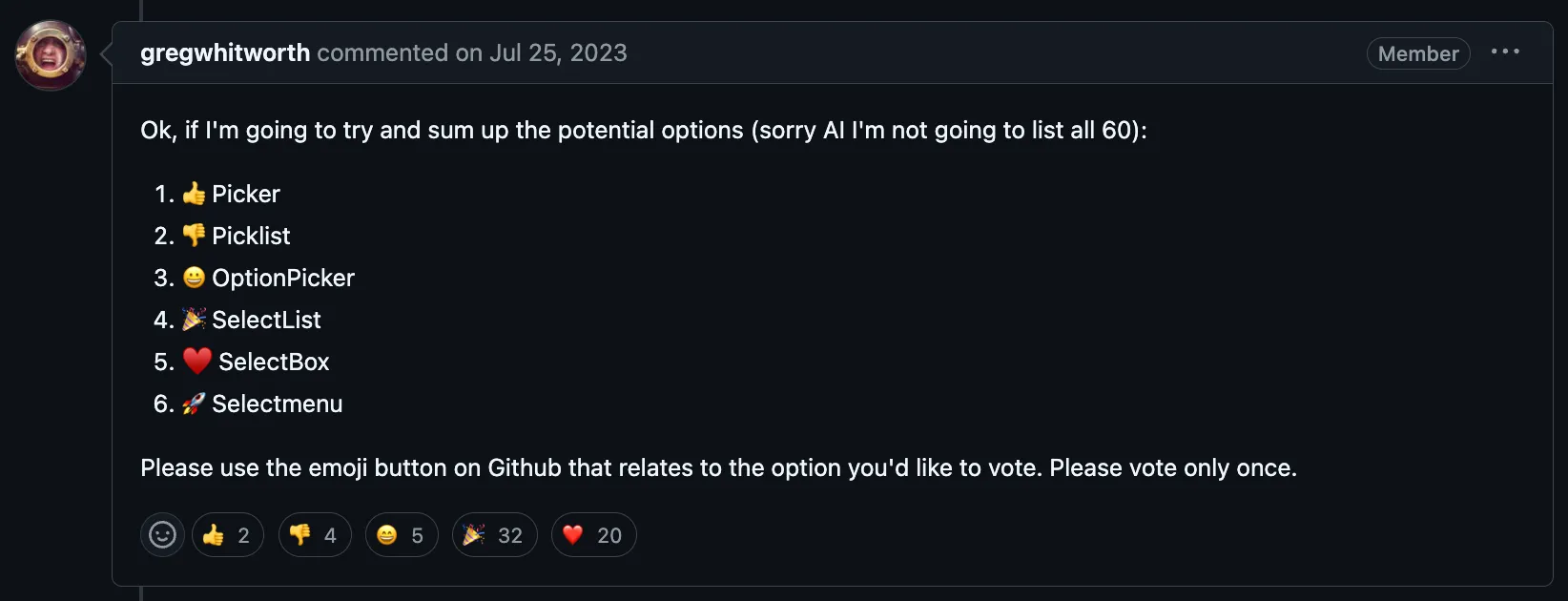
埒が開かないので、絵文字投票が行われ、その時点で多くの票が<selectlist>と<selectbox>に集まりました。

絵文字投票 - 参考: https://github.com/openui/open-ui/issues/773#issuecomment-1649976535
その上でもう一度Teleconで話し合われ、その時点で Google DevRel のUna Kravetsは次のように主張しました。
As I mentioned in the conversation last week, I think SelectList is more descriptive than SelectBox because:
- It’s not always a “box” in shape
- It’s a container for a list of options
- Possible confusion with ListBox if we propose that as a separate element
By the definition we’ve discussed thus far, these components cannot contain other interactive components, so they are always a list of options.
https://github.com/openui/open-ui/issues/773#issuecomment-1654179956
そして、多くの票を集めた<selectlist>と<selectbox>に関するTeleconがもう一度行われ、次の内容が話されました。
<selectlist>の方が「リスト」という意味でより明示的であり、「box」は形状を示すだけで適切に機能を説明できない<listbox>という要素が将来的に登場する可能性が否めないため、<selectbox>と<listbox>が共存すると混乱を招く可能性がある- 非英語ネイティブスピーカーにとっても「list」の方が理解しやすい
この結果を以って、最終的に<selectlist>が採用されることになりました。
本当は<select>にいくところまで書きたかったんですが、十分な長さになってしまったので、次回に持ち越しということで。
それでは、また明日⛄
See you tomorrow!