🎄Open UI Advent Calendar: Day 23 / Global Design System Part1
Published on
Updated on
デザインシステムの開発を加速させる、堅牢で柔軟なGlobal Design Systemの提唱
Table of Contents
Table of Contents
デザインシステムの開発を加速させる、堅牢で柔軟なGlobal Design System とは
Global Design System は、2024 年初めに、Brad Frost によって提唱された、新しいレイヤーでのデザインシステムの概念です。2024 年末現在、Global Design System は Brad 個人ではなく、W3C Open UI Community Group のプロジェクトとして動き始めています。
提案背景
ことの発端となったのは、今年初めに投稿された Brad の記事でした。ここで初めて、Global Design System の基本的な概念が提唱されます。(参考:Global Design Systemにおける3つのコアメンタル)
この記事を受けて、Shop Talk を運営する Chris Coyier らが、Brad をゲストに招いて、記事に関する対談を行います。
対談では、基本的に Brad の提唱記事に沿った GDS のコンセプトが話されていました。その中で、GDS は Brad が過去に提唱した Atomic Design の Atom や Molecule のレイヤーに位置するものとなることや、GDS がすべてのユースケースに対応する難しさに課題があることなどが議論されていました。
その後日記として Chris は次の記事を投稿します。
上記 Podcast で上がった疑問も含めて、記事ではざっと次のようなことが述べられています、これは GDS の概念をより確固たるものにする上で、非常にいい意味での批判となっていました。
- OSS のデザインシステムと何が違う?: 既存の OSS デザインシステムも抽象化された設計されているが、それが失敗しているとすれば、その理由は何か。
- 採用率の目標値は?: GDS がどの程度採用されるべきか、その理想的な割合は何か。
- どこまで対応するのか?: システムがあまりにも多くのニーズに応えようとすると、結局誰のニーズも満たさない可能性があるのではないか。
- 既存のコンポーネントの利用: もし完璧なコンポーネントが存在するなら、すでに広く使われているはず。
- Web Components の利用: Web Components は、まだ成熟しきっておらず、GDS の配布手段として適しているかどうか判断しかねる。
- スタイルの問題: スタイルがないことが要件となっている GDS において、多くの人々はデザインシステムのデザイン性を求めているため、スタイルのないシステムに興味を持たない可能性があるのでは。
- 意思決定の難しさ: GDS が多くの組織に採用されるためには、非常に強力な原則とオーナーシップが必要。
Chris の記事やコミュニティからのフィードバックを受け、Global Design System の概念を固めた上で、Brad は回答となる記事を改めて自身のブログに投稿します。(参考:Global Design Systemにおける3つのコアメンタル)
こうして固まった Global Design System の概念を、Brad は Open UI の Chair である Greg を中心に持ちかけます。Global Design System の概念は、ここで初めて Open UI に打ち出されました。(2024/3/12)
元々は一個人の提案から始まった Global Design System ですが、どうして Open UI のプロジェクトとして確立されるに至ったのでしょうか?そもそも、Global Design System の本質とは何なのでしょうか?
※ 以下、GDS = Global Design System とします
Global Design Systemにおける3つのコアメンタル
GDS が本質的に何を目指すのかを理解し、これからどう動いてくのかを推測する上で、GDS のメンタルモデルを理解しておくことは重要です。
この節は、GDS の提唱者である Brad の記事や Discord を含めた Open UI での議論をもとに、GDS のメンタルモデルを筆者が解釈してまとめたものになります。


HTMLの上に構築されるレイヤー
GDSは、HTML(標準)の代替をとなるものではありません。
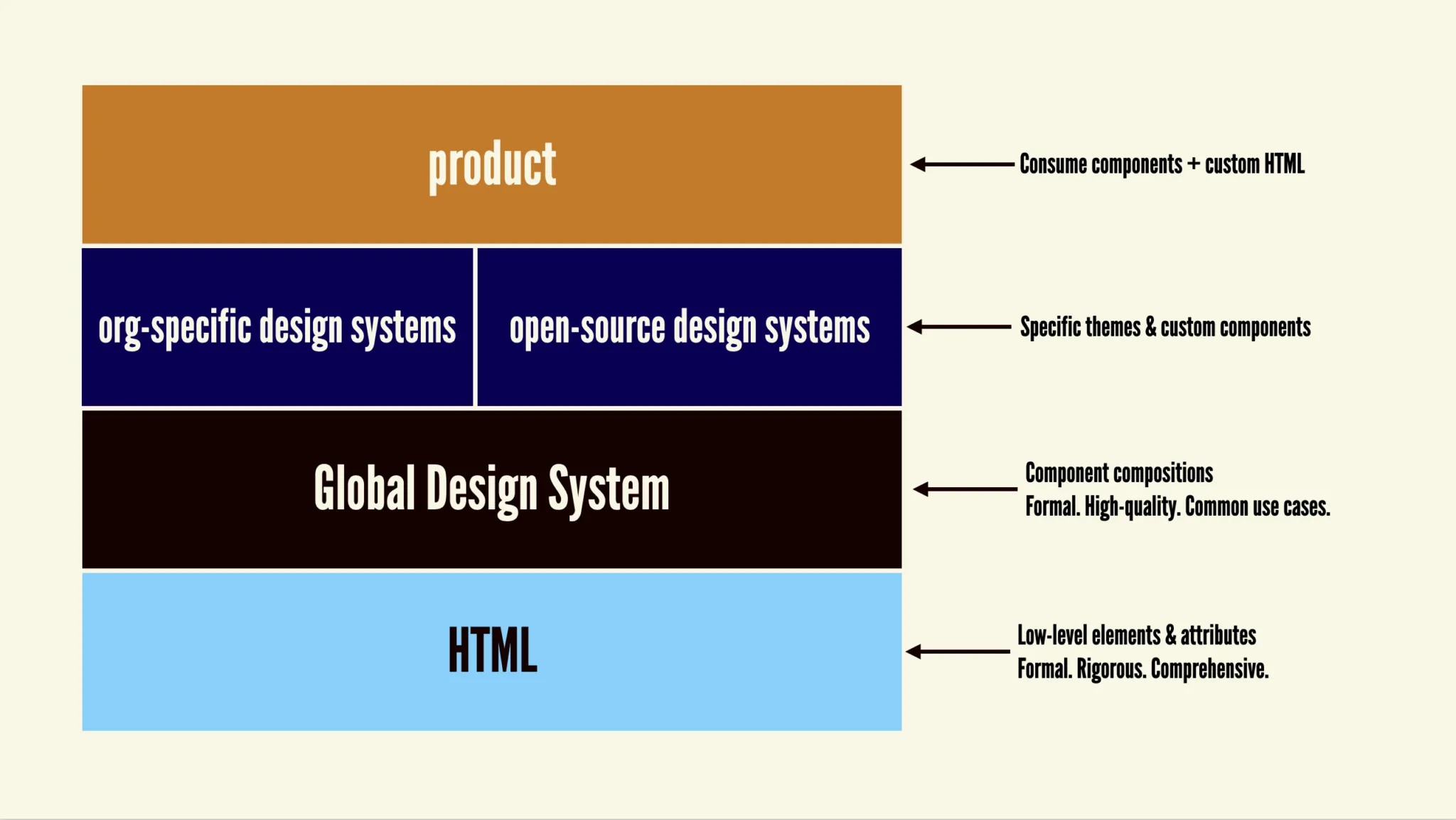
HTML をベースとして構築されるデザインシステムと HTML レイヤーの間に欠けているものを埋めることが、GDS の役割です。

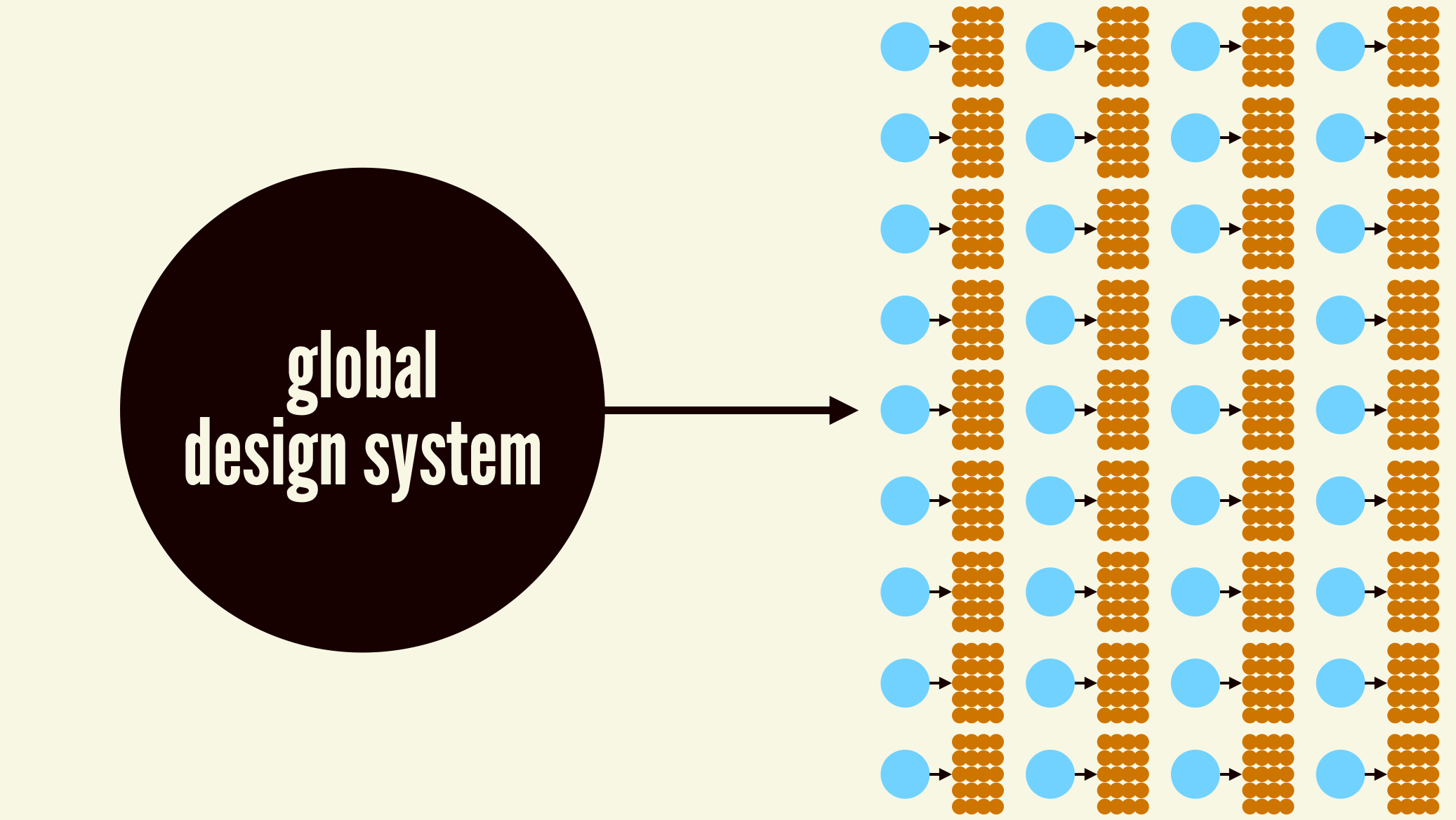
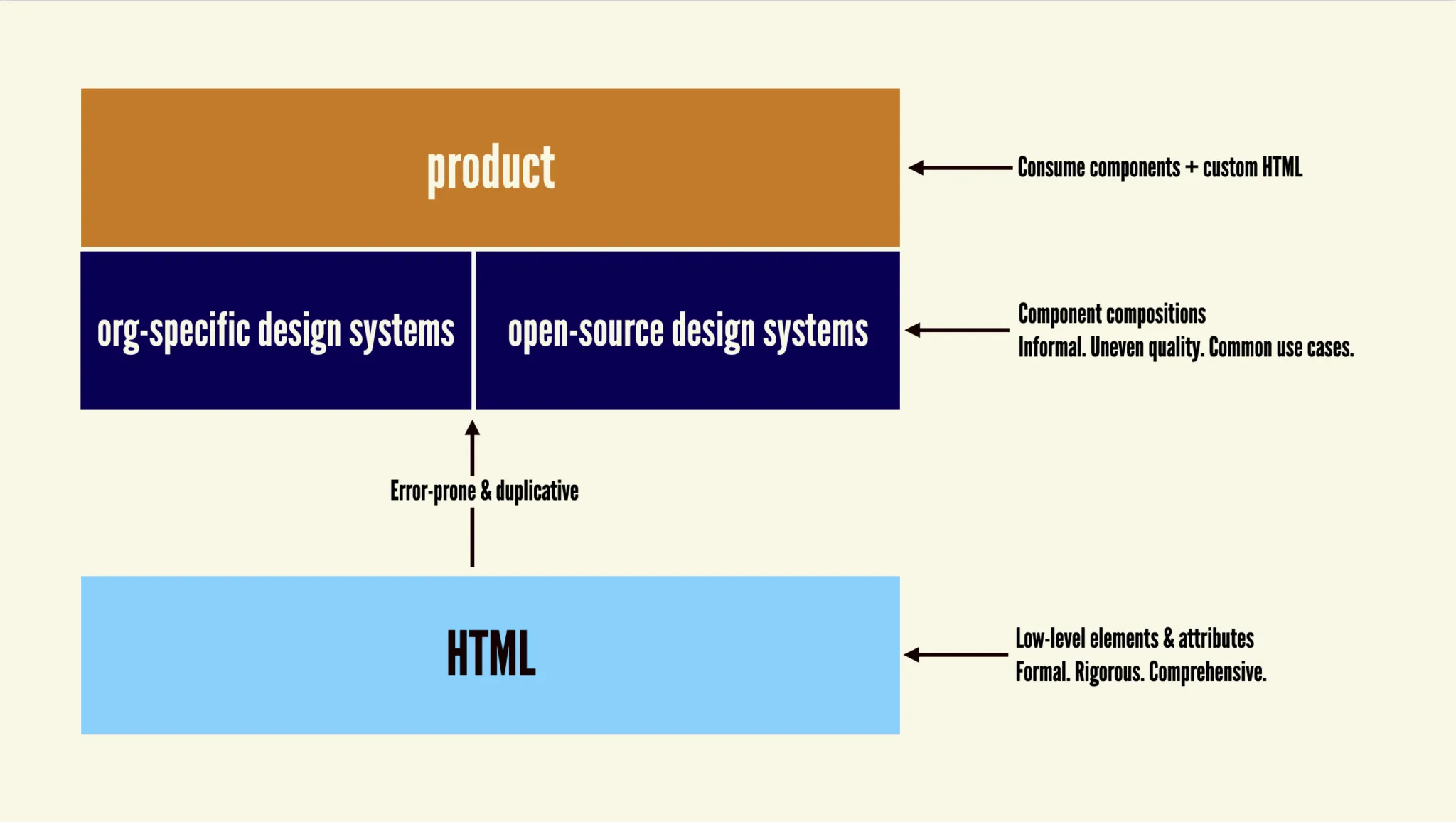
HTMLレイヤー(標準)と各デザインシステムの間にギャップがあることで、共通部分の機械的な複製や、意図しない欠損が生じる可能性がある
組織が何度も構築&再構築しているコンポーネントの共通部分が、Web の適切な組織によって承認された成果物として管理され、それがHTMLと既存のデザインシステムの間のギャップを補完するレイヤーとなることで、開発者はより効率的に堅牢なデザインシステムを構築できるようになります。

HTMLレイヤー(標準)と各デザインシステムの間をGDSが埋めることで、より堅牢で信頼できるデザインシステムを、効率的に作成できる
つまり、競合する標準を作成することではなく、現状の HTML と各デザインシステムとのギャップを埋めるために、新しいレイヤーを導入することが目標となります。
GDS が標準の一部でないことは、GDS の概要にも明記されています。
A W3C Standard - The OpenUI Design System is an incubation for possible future enhancements to the web platform but they are not standardized components.
openui/design-system
特定の見た目と技術に依存しない、スタンドアロンなデザインシステムとなる
GDSは、ブラウザデフォルトのスタイルのみを含むスタンドアロンなデザインシステムです。言い換えれば、堅牢なセマンティクスと機能を提供し、かつ見た目の技術の柔軟性を保った、いわば「特定の見た目と技術に依存しない、スタンドアロンなデザインシステム」です。
故に、開発者は GDS をプロジェクトに取り込み、ブランドのあらゆるデザインや機能を、あらゆる言語・ライブラリ・フレームワーク(CSS、JS、JSX、Web Components、Tailwind、React、Vue、Angular etc)を用いて拡張できます。
前述したように、GDS の目標は、既存のデザインシステムの兄弟を作成することではなく、既存システムを拡張するための、オフィシャルなレイヤーを導入することです。
独自のブランドスタイルや言語に依存した 3rd Party/組織のデザインシステムと GDS との相違点は、”GDS の Brand&Tech Agnostic さ”にあります。

OSSコンポーネントライブラリや独自デザインシステムは、そのコンテキストのみでしかGlobalではない
共通コンポーネントには、必ず共通かつ一般的なセマンティクスと動作がありますが、スタイルは大きく異なります。
こうした、コンポーネントのコアとなるセマンティクスや機能を、イチから設計、構築、拡張、結合、テストして、独自デザインシステムを作成するのは、どう考えても非効率でした。そこで、GDS が適切な組織によって承認された堅牢なセマンティクスや動作を提供することで、それを拡張した、堅牢で信頼できる独自のデザインシステムを効率よく構築できるようになります。
堅牢なセマンティクスや動作を提供するデザインシステムに加え、開発者が独自の見た目や機能を組み合わせることで、独自デザインシステムを構築する良い例として、Design System + CSS Zen Gardenが参考になります。
全てのUI要件の包括的なソリューションにはならない
GDS はそもそも、すべてのユースケースに対応するとを目的としていません。特定のコンポーネントのユースケースの大部分に対応するソリューションを提供できれば、大きな成果として評価されます。
例えば、クリックするとバックフリップして、SVG の星を撒き散らすようなボタンコンポーネントを作成する必要があるとしましょう。
こういった場合、開発者は、素のHTML, CSS, JSを構成して、独自の UI を作成すれば良いです。
先にも述べたように、GDSは、HTML自体を拡張するのではなく、HTMLの上レイヤーに存在するというアプローチを取っています。
それゆえ、HTML はGDSでカバーできないようなすべてのユースケースに対応できる必要がありますが、GDS(特にWeb Components ライブラリ)は最も一般的と考えられるユースケースのみを対象にできます。
つまり、開発者は、GDS を利用できる場面では利用し、そうでない場面ではビルトインの HTML, CSS, JS を駆使しすれば良いのです。
とはいえ、GDS 自体は非常に保守的なものとし、真に一般的なユースケースに重点を置くためのリサーチと検討が重ねられた上で構築されます。
Global Design Systemが提供するもの
こうしたメンタルモデルを持った GDS は、具体的に次のようなものを成果物として提供することが想定されています。
1. コンポーネントライブラリ
GDS のコンポーネントライブラリは、次の 6 つの原則に則って作成されます。
- アクセシビリティやその他のフロントエンドのベストプラクティスの手段であり、一般的な UI コンポーネントの”Single Source of Truth”となる
- あらゆるブランドやデザインに合わせて簡単にテーマを設定できるようにする
- 直感的に使用でき、一貫したAPI、論理的な構造、わかりやすい構文を開発者に提供する
- Interoperableで、あらゆる Web サイトやアプリを強化できる
- 言語、記述方法などの多様性に対応するために国際化されている
- ComposableかつExtensibleであるため、開発者は特別なハックをすることなく変更または拡張できる
これらを達成するための技術的手段として、Web Components を用いることが提案されており、次のような使用方法が想定されています。
<w3c-button-group>
<w3c-button variant="primary">Log In</w3c-button>
<w3c-button>Cancel</w3c-button>
</w3c-button-group>また、GDS のコンポーネントライブラリは、npm などの 3rd Party パッケージレジストリを通じて、開発者が利用できる形で提供される予定です。
2. デザインライブラリ
Figma や Sketch などのデザインツールで構築されたデザインライブラリも、GDS の一部として提供されることが期待されます。
3. リファレンスサイト
GDS のコンポーネントライブラリやデザインライブラリに関するドキュメントは、リファレンスサイトとして提供されるとしています。
デザイナーやエンジニアはどう変わるのか
GDS によって、デザインシステムを構築するチームは、単なるコンポーネントの構築ではなく、デザインや機能のより深い側面に集中できるようになります。
デザインシステムチームは、組織/製品レベルのコンテキストを包含したコンポーネントや、それに関するガイドラインなどを成果物として作成する必要が依然としてあり、それらが GDS によって吸収されることはありません。
Part2 では、GDS と Open UI の具体的なインテグレーションと、彼らが実現する未来についてお話しします。
それでは、また明日⛄
See you tomorrow!
Appendix
- A Global Design System | Brad Frost
- Thoughts on a Global Design System – Chris Coyier
- What’s Next for a Global Design System | Brad Frost
- A design system, component library for the web? · Issue #1017 · openui/open-ui
- Thoughts on a Global Design System
- 927: Thoughts on a Global Design System
- Open UI Component Certified Checklist - Google ドキュメント
- Comparing design systems to find the best qualities | hidde.blog
- Nue 1.0 (Beta) - Nue
- Foundation for the Global Design System component library · Issue #1066 · openui/open-ui
- openui/design-system
- Introducing new HTML elements that are pay-for-what-you-use · Issue #4697 · whatwg/html
- Design Tokens Format Module
- Front-of-the-front-end and back-of-the-front-end web development | Brad Frost
- Let’s talk about web components | Brad Frost
- HTML is a Global Design System
- What’s ‘normative’ in WCAG? | hidde.blog
- Definition of a “control”? · Issue #81 · openui/open-ui
- 601: Brad Frost on A Global Design System + Frostapalooza – ShopTalk
Notable comments found in Didcord: