🎄Open UI Advent Calendar: Day 24 / Global Design System Part2
Published on
Updated on
Open UIが提唱するデザインシステム、Global Design Systemとその未来
Table of Contents
Table of Contents
なぜ、Open UIでGlobal Design Systemを議論するのか。どう、議論するのか
Open UI は、Web プラットフォームの UI における Interoperability を実現するための技術の標準化を検討することに取り組む団体であり、その結果として標準化されたビルトインの UI コントロールによって、世の中のデザインシステムに利益をもたらすことが目標の一つとされています。とはいえ、Open UI のコアメンバーには、プラットフォーム側の特性を持った人物が多く、フロントエンドやデザインの専門家が多いわけではありません。
Today, component frameworks and design systems reinvent common web UI controls to give designers full control over their appearance and behavior. We hope to make it unnecessary to reinvent built-in UI controls, but for those who choose to do so, we expect that these design systems will benefit from Open UI’s specifications and test suites.
今日、コンポーネントフレームワークやDesign Systemは、デザイナーが外観と動作を完全に制御できるように、一般的なWeb UIコントロールを再発明しています。私たちは、ビルトインUIコントロールを再発明する必要がなくなることを期待しており、Design Systemが、Open UIの仕様とテストスイートから利益を得ることを期待しています。
Brad が提唱する GDS は、HTML と組織レベルデザインシステムとの間に介在する「高度に抽象化された Design System」であり、Open UI の取り組みとして検討される価値が十分にありました。しかし、提案初期は、GDSを実現する人物像とOpen UIに属する現メンバーの特徴のミスマッチの可能性が指摘されていました。
I would also question whether this is the best forum for this. To build a design system, global or otherwise, you would need frontend developers and people deeply invested in UX, accessibility, documentation and frontend best-practices. Do you need people with knowledge of browser internals and the web standardization process for such a task? Not so much.
@Ollie Williams from #openui-design-system comment
aww, even if this is a difficult task, I hope that OpenUI can be a place where browser developers and frontend professionals can get together and work it out together (whether that’s through a web components library, new HTML elements or [my hope/prediction] a combination)
@littledan from #openui-design-system comment
そこで、GDS に関する初めての Telecon では、GDS を Open UI で持つことの正当性に関して話し合われます。
この Telecon の結果を受け、Open UI は W3C の一部であり、アクセシビリティや国際化の専門家を巻き込む強みを持つため、GDS を進めるための適切なプラットフォームであるという合意が取れます。
gregwhitworth: because we’re part of the W3C we have the potential to pull in experts re accessibility and internationalisation
masonf: I think Open UI is a great place to do it and has the right kind of people for it
comment on 1998149015
その Next Action として、「Global Design System」を Open UI 内の新しいプロジェクトとして設け、その構成部品として「コンポーネントライブラリ」を作成することが提案されます。
RESOLVED: Create a Global Design System workstream in Open UI and do not start from zero with a component library(s) (TBD)
IRC
こうして、Brad 個人の提案から始まった GDS は、Open UI のプロジェクトとして確立されるに至ります。
以下は、Telecon での議論や、Greg のコメント・記事をもとに、Open UI で進められる GDS の方針についてまとめたものです。
Global Design System powered by Open UI
Open UI で GDS が進められていくことにより、Part1で示した GDS のメンタルモデルとの相乗効果が期待されます。
Open UIが実現できなかった提案をGDS引き継ぎ、将来的な標準化に貢献する
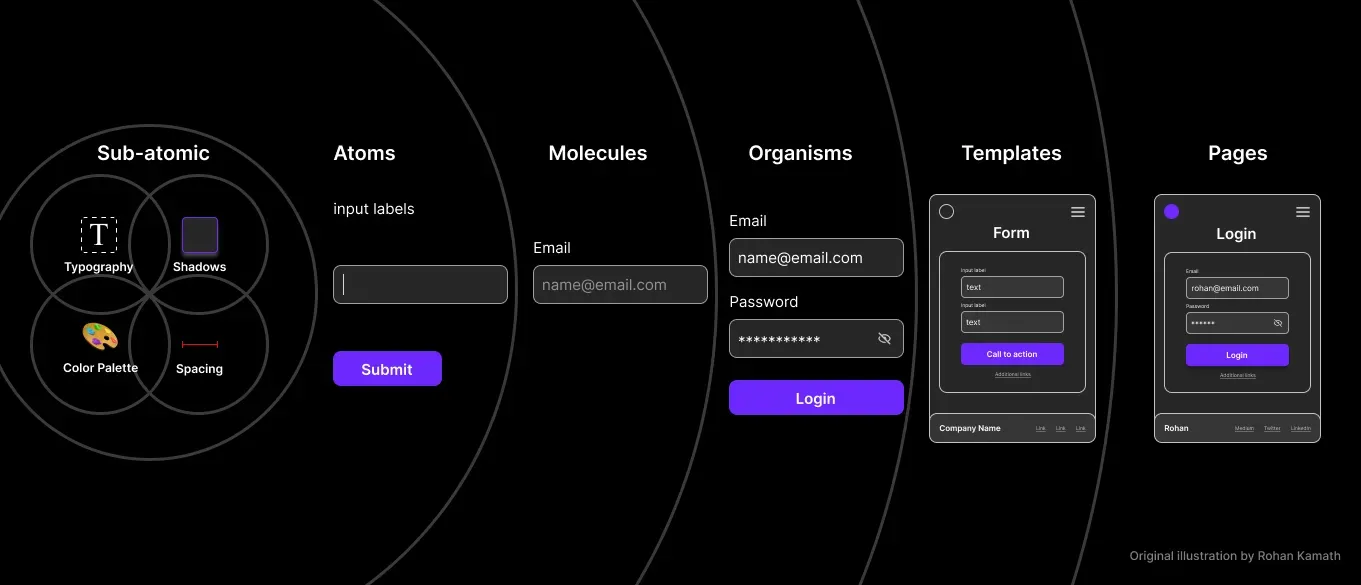
Open UI はデザインシステムの基本的な構成要素(下図の Sub-Atomic, Atomic, Molecule にあたるレイヤー)をカバーするため、同様のレイヤーをカバーする GDS は、Open UI が既に行っている作業の延長として機能できます。

Open UIとGDSの扱うレイヤーはマッチする (出典: Atomic Design methodology for building design systems | by Rohan Kamath | Medium)
これにより、過去に Open UI で議論されたCardやSkeltonなどのコンポーネントは、自然と GDS の対象とすることができます。
この過程で、GDS は Open UI が実現しなかった提案を引き継ぎ、将来的な標準化に貢献する可能性もあります。
Serve as an incubator for potential future HTML elements, attributes and APIs.
標準化プロセスをスキップすることによる、高速な検討と提供のイテレーション
Open UI は、提案が標準化され、UA に実装されることを最終目標としているため、提案の Ship までに多大なプロセスと時間を要します。
しかし、GDS はコンポーネントやコントロールの機能的および非機能的要件を定義し、標準化プロセスやUAの実装とは独立した検討・実装を行います。これにより、長い標準化のプロセスをスキップし、価値を素早く開発者に提供することが可能です。
gregwhitworth: the majority of us in openui have been focused on landing them in browsers
gregwhitworth: there are things in the select explainer that are specific to landing them in whatwg, but not about this is a foo component that anybody could implement
gregwhitworth: the separate workstream would be focused on that
commented on 2115955452
GDS を Opne UI の新しいプロジェクトとして設けることで、Open UI が提案・標準化の検討に携わったコンポーネントやコントロールが、開発者にとってより使いやすくなり、より多くのフィードバックを高速に受けるといった付加価値も期待できます。
適切な組織で検討された、堅牢で信頼できる柔軟なコンポーネントライブラリ
GDS の構成要素として、コンポーネントライブラリが挙げられ、現在、以下で検討が進んでいます。
先に述べたように、GDS は標準化プロセスを介さないことから、その成果物は標準ではありません。Open UI は GDS のコンポーネントライブラリを実装、提供、推奨することを目指しています。
とはいえ、このコンポーネントライブラリは、パフォーマンス、アクセシビリティ、拡張性、スタイル適用性、国際化という観点において、W3C Open UI CGに所属する専門家によって十分に検討が重ねられた成果物となります。
This work-stream within Open UI will provide a blue-print that defines the following:
- Accessibility
- Internationalization
- Privacy
- Security
- User experience for different input modalities
- Default base styling
- Default events
- Variations
Open UI Component Certified Checklistは、GDSコンポーネントライブラリの具体的な品質を図る指標として作成されました。GDS の各コンポーネントは、このチェックリストに基づいた監査が行われて出荷されます。
W3C Open UI CG で然るべき検討がなされた GDS コンポーネントライブラリは、W3C の著作権に基づき、オープンソースとして提供されることが期待されます。
これまで Open UI が取り組んできたのは、あくまで「Web UI における標準化団体への推奨事項作成」であったのに対し、GDS のコンポーネントライブラリは、GDS での検討に基づいたコンポーネントを実際に実装し、開発者が独自のデザインシステムを構築する際の参考として機能することを目的としています。
よって、コンポーネントライブラリのコンポーネントが UA にビルトインで実装されることはありません。npm などの 3rd Party レジストリを通じて、開発者が利用できる形で提供されることが想定されています。
Global Design Systemが切り拓く未来
世の中に存在する数多くのデザインシステムの共通点を抽出し、堅牢で、アクセシブルで、国際化されていて、プライバシーに配慮したデザインシステムとなることを目指す、Global Design System。
コンポーネントライブラリにおいては、あらゆるライブラリやフレームワークから使用可能な Web Components ベースのものが想定されており、GDS の取り組みが、Web Components の抱える大量の提案や Web Components 自体の普及を推し進める原動力となり得ます。
また、GDS はデザイントークンの提供も視野に入れているため、Design Tokens Community Groupの、Design Tokens Format Moduleの仕様策定に拍車がかかるかもしれません。
加えて、GDS からテストスイートを提供することも提案されており、任意のコンポーネントライブラリが、GDS の定義に準拠しているかどうかを判断できるようになる展望も示唆されています。
Testing solution: Will enable any component library determine adherence to the blueprint’s defined by Open UI (similar to web platform tests). This will allow component libraries to be implemented in other languages but leverage the research and resolutions provided by Open UI in a tangible way.
Thoughts on a Global Design System
まだまだ動き始めたばかりのプロジェクトですが、来年の第3四半期までには複数のWeb Componentsを提供することを目指しているようです。
広範な Web の進化へ寄与する可能性を秘める Global Design System の動きに、今後も注目していきたいと思います。
それでは、また明日⛄
See you tomorrow!
Appendix
- A Global Design System | Brad Frost
- Thoughts on a Global Design System – Chris Coyier
- What’s Next for a Global Design System | Brad Frost
- A design system, component library for the web? · Issue #1017 · openui/open-ui
- Thoughts on a Global Design System
- 927: Thoughts on a Global Design System
- Open UI Component Certified Checklist - Google ドキュメント
- Comparing design systems to find the best qualities | hidde.blog
- Nue 1.0 (Beta) - Nue
- Foundation for the Global Design System component library · Issue #1066 · openui/open-ui
- openui/design-system
- Introducing new HTML elements that are pay-for-what-you-use · Issue #4697 · whatwg/html
- Design Tokens Format Module
- Front-of-the-front-end and back-of-the-front-end web development | Brad Frost
- Let’s talk about web components | Brad Frost
- HTML is a Global Design System
- What’s ‘normative’ in WCAG? | hidde.blog
- Definition of a “control”? · Issue #81 · openui/open-ui
- 601: Brad Frost on A Global Design System + Frostapalooza – ShopTalk
- Comparing design systems to find the best qualities | hidde.blog